Hai teman – teman...kita ketemu lagi pada
penulisan berikutnya...kali ini kita akan membahas banyak mengenai visibility
pada video game. Pertama – tama kita harus tau dulu apa sich yang dimnaksud
dengan scene 2.5D? [1]2.5D adalah istilah-istilah, terutama di video game
industri, yang digunakan untuk menggambarkan salah satu dari Proyeksi grafis 2D
dan teknik yang mirip digunakan untuk menyebabkan serangkaian gambar (atau
adegan) untuk mensimulasikan penampilan yang tiga dimensi (3D) padahal
sebenarnya mereka tidak, atau gameplay di sebaliknya tiga dimensi video game
yang dibatasi ke bidang dua dimensi.
Setelah membahas mengenai scene, kita bahas lagi
mengenai LOD. LOD ini sangat penting banget loch perannya dalam pembuatan
game..karena akan menampilkan setiap detail dalam game tersebut. Hmmm susah
juga yah.. yuk kita kenal dulu mengenai LOD, apa sich LOD itu ? [2] Dalam
komputer grafis , akuntansi untuk tingkat detail melibatkan menurunkan
kompleksitas representasi objek 3D seperti bergerak menjauh dari penampil atau
sesuai metrik lainnya seperti objek penting, kecepatan mata-ruang atau posisi.
Konsep dasar diskrit LOD (DLOD) adalah untuk
menyediakan berbagai model untuk mewakili objek yang sama. Mendapatkan
model-model membutuhkan algoritma eksternal yang sering non-trivial dan subjek
banyak teknik pengurangan poligon . Berturut-turut algoritma LOD-ing hanya akan
menganggap model-model yang tersedia.
Algoritma DLOD sering digunakan dalam aplikasi
kinerja-intensif dengan set data kecil yang dapat dengan mudah masuk dalam
memori. Meskipun dari inti algoritma bisa digunakan, granularity informasi
tidak cocok untuk jenis aplikasi. Ini jenis algoritma biasanya lebih mudah
untuk mendapatkan kerja, memberikan baik kinerja lebih cepat dan lebih rendah
CPU penggunaan karena dari beberapa operasi yang terlibat.
Sebuah contoh dari berbagai rentang DLOD.Daerah
gelap dimaksudkan untuk diberikan dengan detail yang lebih tinggi.Sebuah operasi
pemusnahan tambahan dijalankan, membuang semua informasi luar frustum (daerah
berwarna).
Nahhh sudah mengertti dan bisa membayangkan
mengenai LOD kan..?sekarang kita bahas mengenai Terrain dan hubungannya dengan
Terrain LOD. Dalam suatu game, Terrain merupakan model yang sangat besar.
Membuat setiap pointnya secara eksplisit sangatlah tidak mungkin, maka metoda
untuk mengotomatiskan pembangkitan Terrain merupakan hal biasa. Ketika proses
rendering, sebagian dari Terrain tertutup dan sebagian lain sangat jauh, oleh
karena itu dikembangkanlah Terrain LOD algorithms. [3.1]Terrain biasa disebut
Terrain digunakan sebagai istilah umum dalam geografi fisik, mengacu pada letak
tanah. Hal ini biasanya dinyatakan dalam hal ketinggian, kemiringan, dan
orientasi fitur medan. Medan mempengaruhi aliran air permukaan dan distribusi.
Di wilayah yang luas, hal itu dapat mempengaruhi pola cuaca dan iklim. Ketika
seorang pembuat game melakukan rendering yang terjadi pada tampilannya adalah
sebagian tertutup dan sebagian lagi terlihat jauh, maka dari itu
dibuatlah algoritma terrain Perbandingan nya dengan Traditional LOD yaitu pada
traditiuonal LOD Membuat LODs untuk setiap objek terpisah dalam preprocess dan
pada saat run-time, memilih setiap objek LOD sesuai jarak objek (atau kriteria
yang sama) [3.3]. Apa hubungan Terrain LOD dengan Triangle Bintree (Binary
Triangle Trees) ?
Sebuah Binary Segitiga Pohon (bintritree) adalah
struktur data yang sangat menarik. Mereka menggabungkan kesederhanaan Pohon
biner (setiap node hanya memiliki dua keturunan) dengan luas 2-dimensi yang
mencakup sifat dari Quad-Tree. Kita juga mendapatkan keuntungan dari semua
wilayah yang segitiga sama kaki kanan (sudut 90 derajat menghubungkan dua sisi
yang sama) yang sempurna untuk melemparkan pada API 3D rendering, dan tidak
akan pernah mengembangkan retak atau T-junction. Hal ini membuat BinTriTrees
berguna terutama untuk tessellating array biasa (misalnya bidang ketinggian)
kepadatan segitiga non-reguler, misalnya dapat menampilkan jarak penglihatan
atau tampilan dekat untuk kepadatan tinggi, dan jauh dari tampilan
penampil Anda menggunakan kepadatan segitiga yang sangat rendah.
Hubungan keduanya adalah bahwa dalam Binary
Triangles Tress adalah sebuah penyangga segitiga yang digunakan untuk membuat
tahapan dalam LOD.
Triangle Bintrees (Binary Triangle Trees) yaitu Indeks
penyangga berisi deskripsi segitiga untuk membuat LOD. Setiap nodedari
segitigabin-pohon merupakan segitiga renderable. Karena kita
menggunakan array indeksuntuk referensisimpuluntuk membuatsebuah segitigadapat
direpresentasikan dengan menggunakan tiga bilangan bulat yang dapat digunakan
untuk Indeks array vertex yang sesuai.
Selain ini, kita juga perlu untuk
menyimpan kesalahan metrik untuk segitiga, mirip dengan yang Duchaineau
ROAM, sehingga kita dapat melakukan tes LOD saat runtime untuk setiap node
di pohon.
Selanjutnya kita belajar mengenai
quadtrees.[3.5] Sebuah quadtree adalah pohon struktur data dimana setiap simpul
internal memiliki tepat empat anak. Quadtrees yang paling sering digunakan
untuk partisi ruang dua dimensi dengan rekursif membagi menjadi empat kuadran
atau wilayah. Daerah mungkin persegi atau persegi panjang, atau mungkin
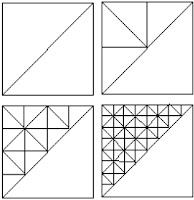
memiliki bentuk sewenang-wenang. Berikut merupakan contoh gambar Quadtrees
& Bintrees !
Bintrees
Quadtrees
Sumber :
www.cs.virginia.edu/~gfx/courses/2004/RealTime/lecture06.LOD1.ppt